აქ ვისაუბრებთ იმაზე, თუ რას წარმოადგენს Google-ის დიზაინის პარადიგმა და რა სარგებელი მოაქვს დიზაინერებისთვის.
ყველა მიჩვეულია, რომ Google-ის ინტერფეისები ერთმანეთის მსგავსია და დაახლოებით ერთნაირად მუშაობს. თუმცა, დაახლოებით ათი წლის წინ, Gmail-ის ვერსია Android-ის მოწყობილობასა და კომპიუტერის ბრაუზერში სულ სხვანაირად გამოიყურებოდა.
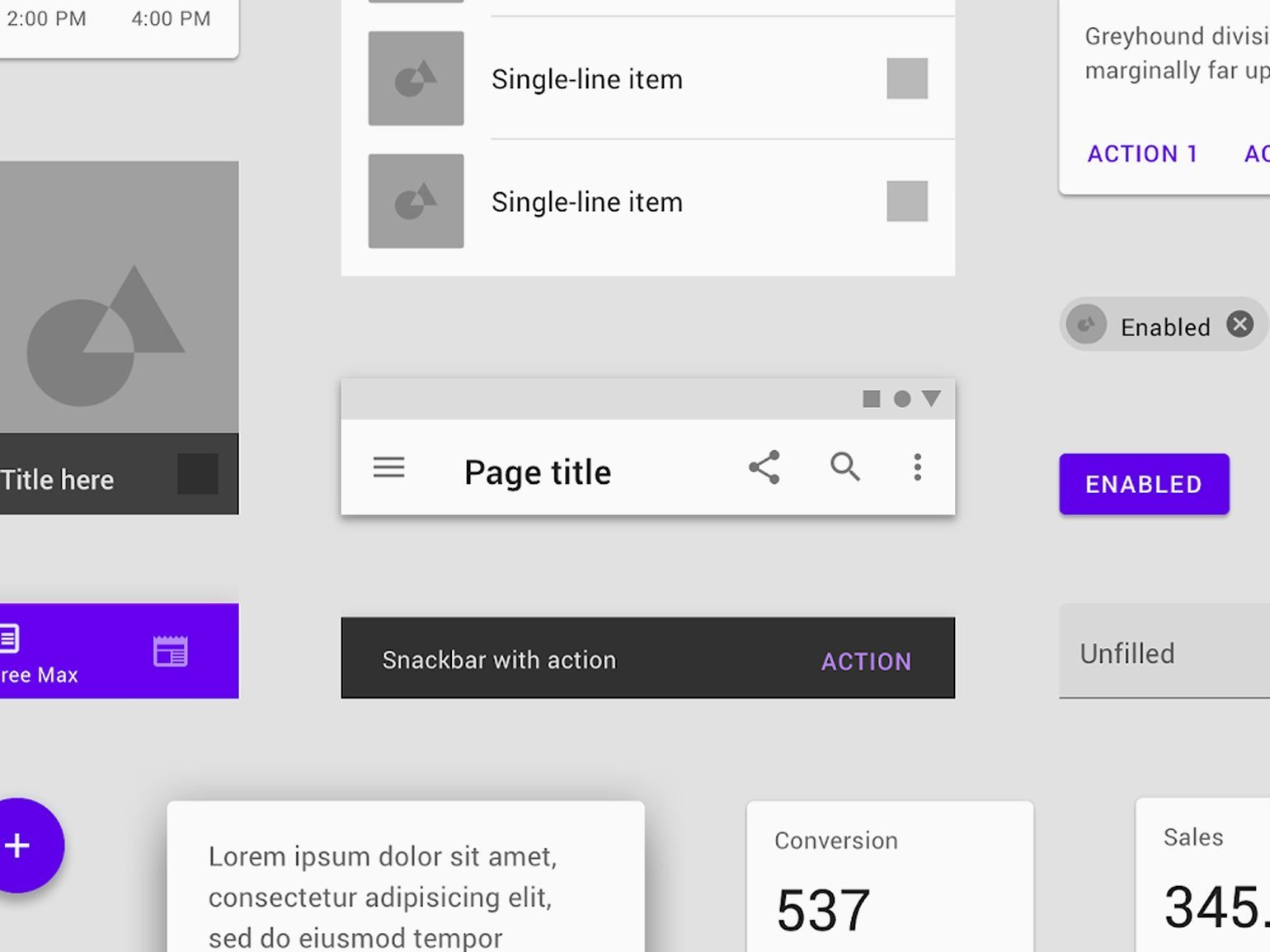
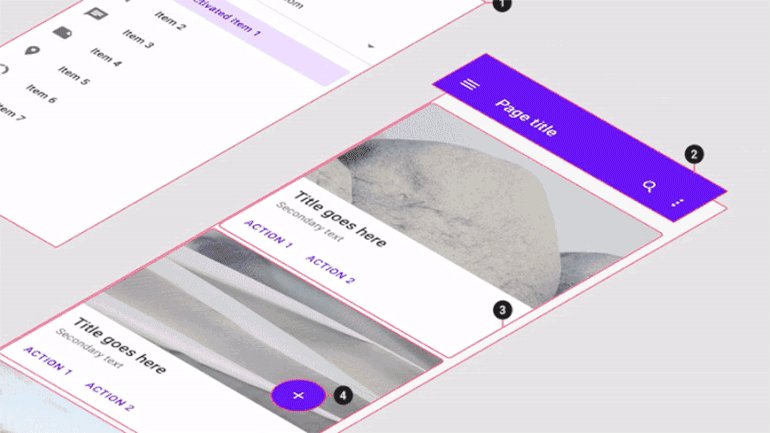
ეს პრობლემა მოგვარდა 2014 წელს, როცა I/O კონფერენციაზე Google-მა, წარმოადგინა ტაქტილურ რეალობაზე დაფუძნებული, ახალი დიზაინ-სისტემა – Material Design. ყოველი მისი უჯრა, წააგავს ქაღალდის ფურცელს, ხოლო ტექსტური ნაწილი, მელანივითაა დატანილი ამ “ქაღალდის ფურცელზე”.

გაგაცნობთ Material Design სისტემის ძირითად პრინციპებს და ანიმაციის როლს ინტერფეისის მომხმარებლის მიერ სწორად აღქმაში.
Material Design-ის ძირითადი პრინციპები
ტაქტილური ზედაპირი
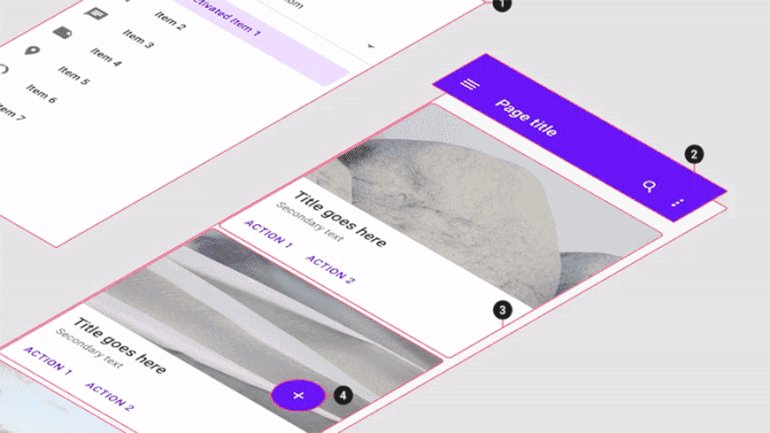
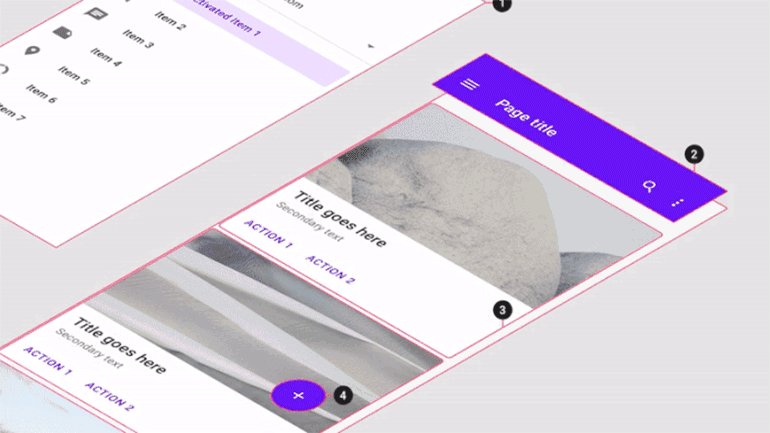
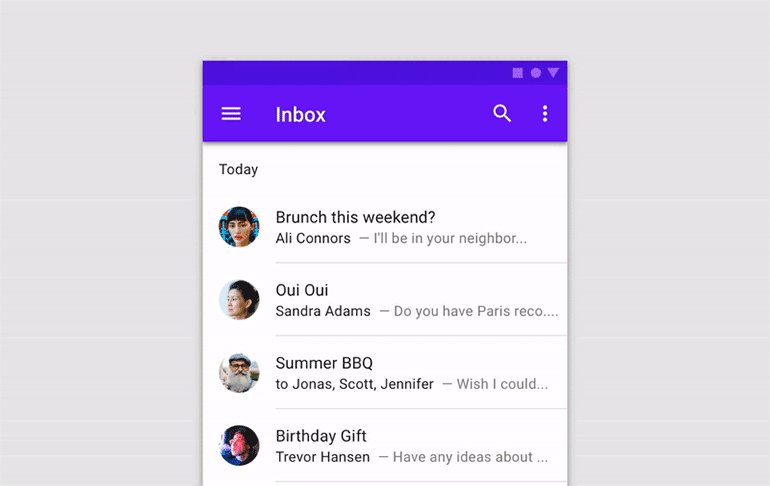
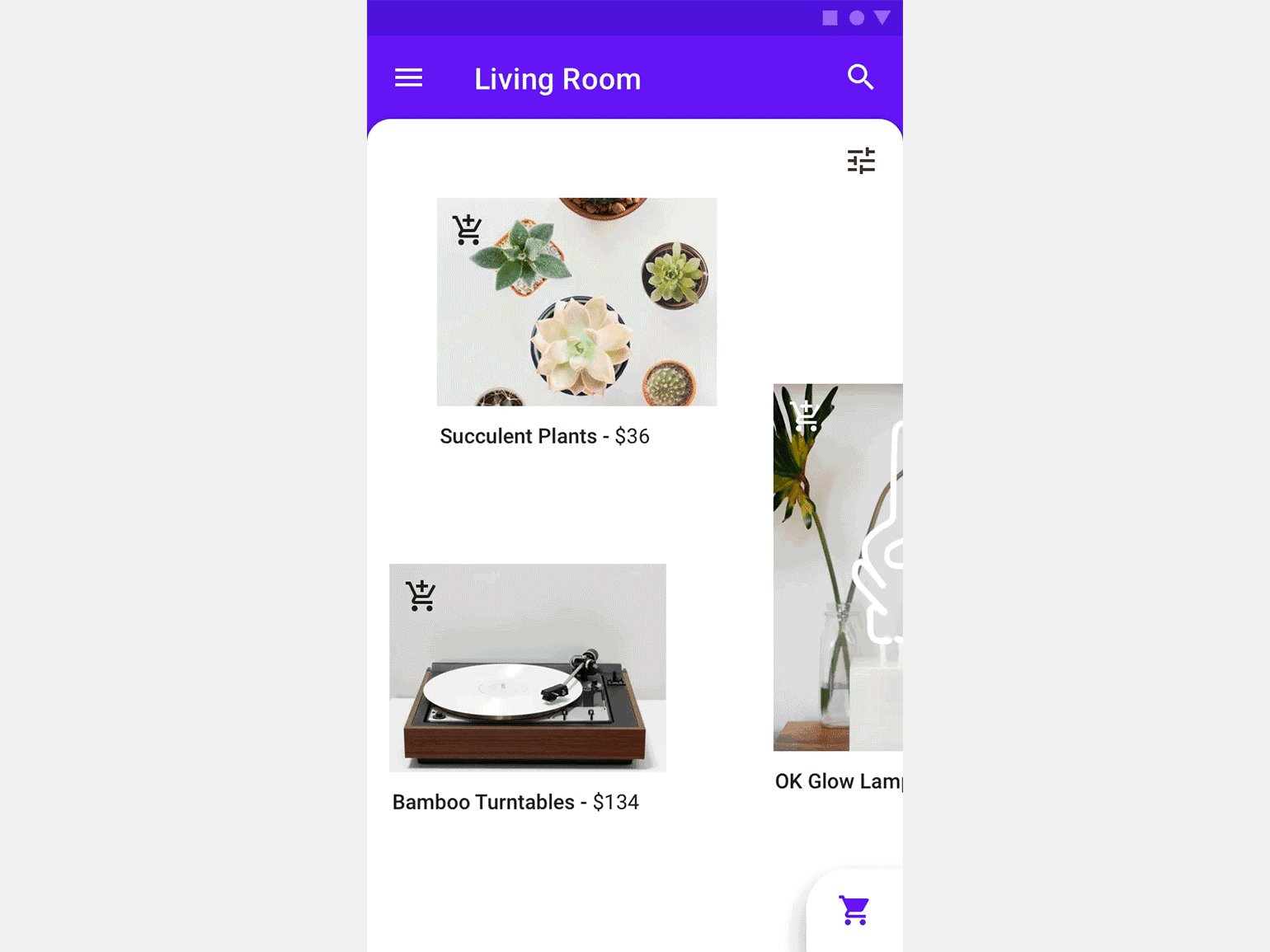
ინტერფეისის თითოეული ელემენტი, ე.წ. ციფრული ქაღალდის ფენებია. ისინი განლაგებული არიან სხვადასხვა სიმაღლეზე და ჩრდილს აყენებენ. ამის მეშვეობით მომხმარებელს შეეძლება მთავარი ელემენტების განსხვავება მეორადებისგან, რის გამოც ინტერფეისის აღქმა უფრო მარტივდება.
ბეჭდური დიზაინი
ყველაფერი, რაც გამოსახული და ან დატანილია ინტერფეისის ამ ელემენტებზე, იგივე ქაღალდის ფენებზე, ემორჩილება ბეჭდური დიზაინის კანონებს – ყოველი სურათი და ტექსტი „იბეჭდება“ მელნის გამოყენებით. ამით, მომხმარებელს ყურადღება შეგიძლია გაამახვილებინო საჭირო ელემენტზე და ცალსახად გამოყო ინტერფეისის იერარქია.

გაცნობიერებული ანიმაცია
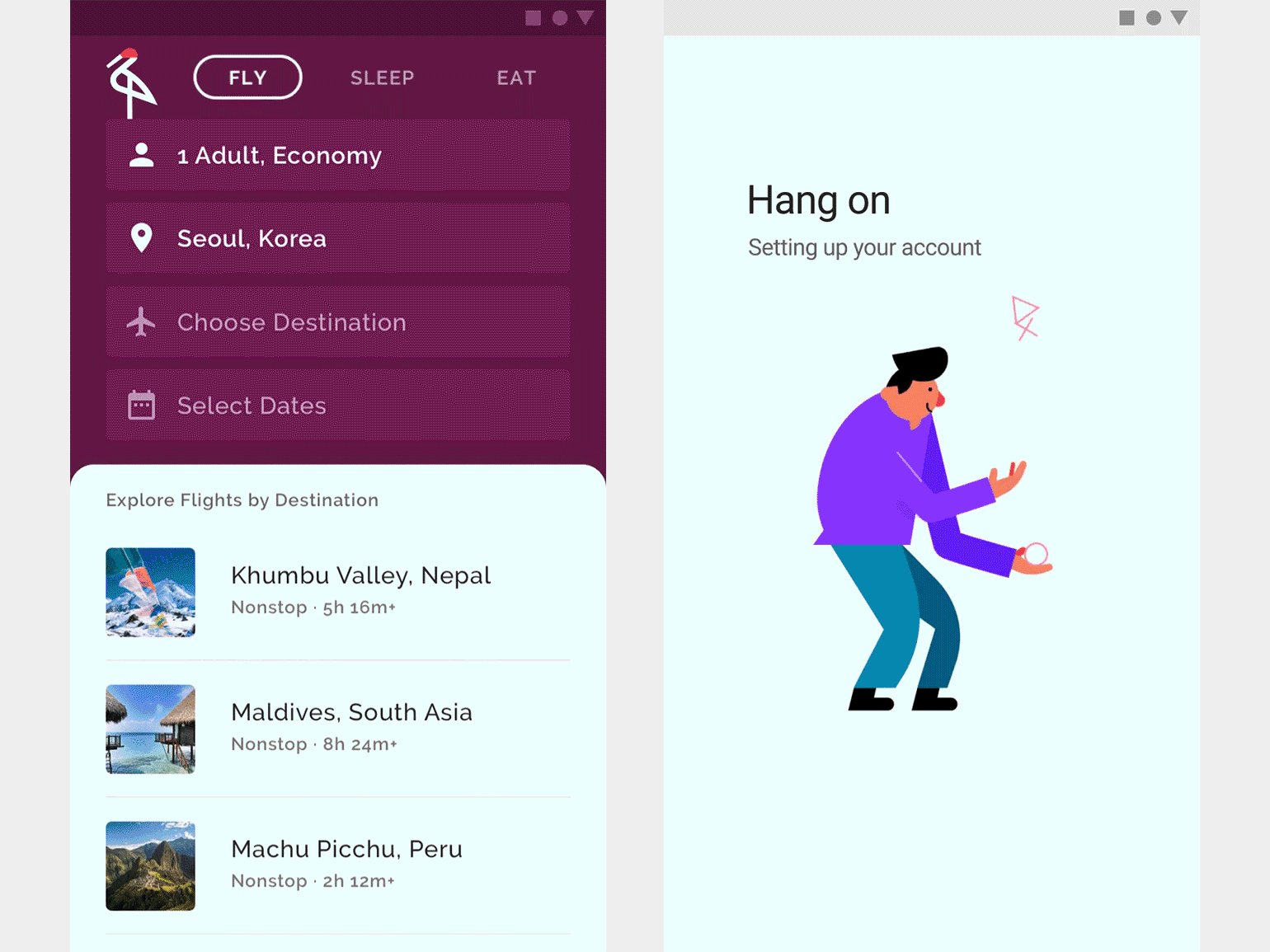
შეუძლებელია, რომ ეკრანზე არსებული ყოველი ელემენტი, თავისით ჩნდებოდეს და ქრებოდეს, რეალობაში ასე არ ხდება. ერთიდან მეორეზე შეუფერხებლად გადასული ობიექტების მეშვეობით, მომხმარებელი ხვდება, თუ როგორ მუშაობს ინტერფეისი.
ადაპტაციის უნარიანი დიზაინი
ყოველივე ზემოთ ჩამოთვლილი უნდა მუშაობდეს ნებისმიერ მოწყობილობაზე.
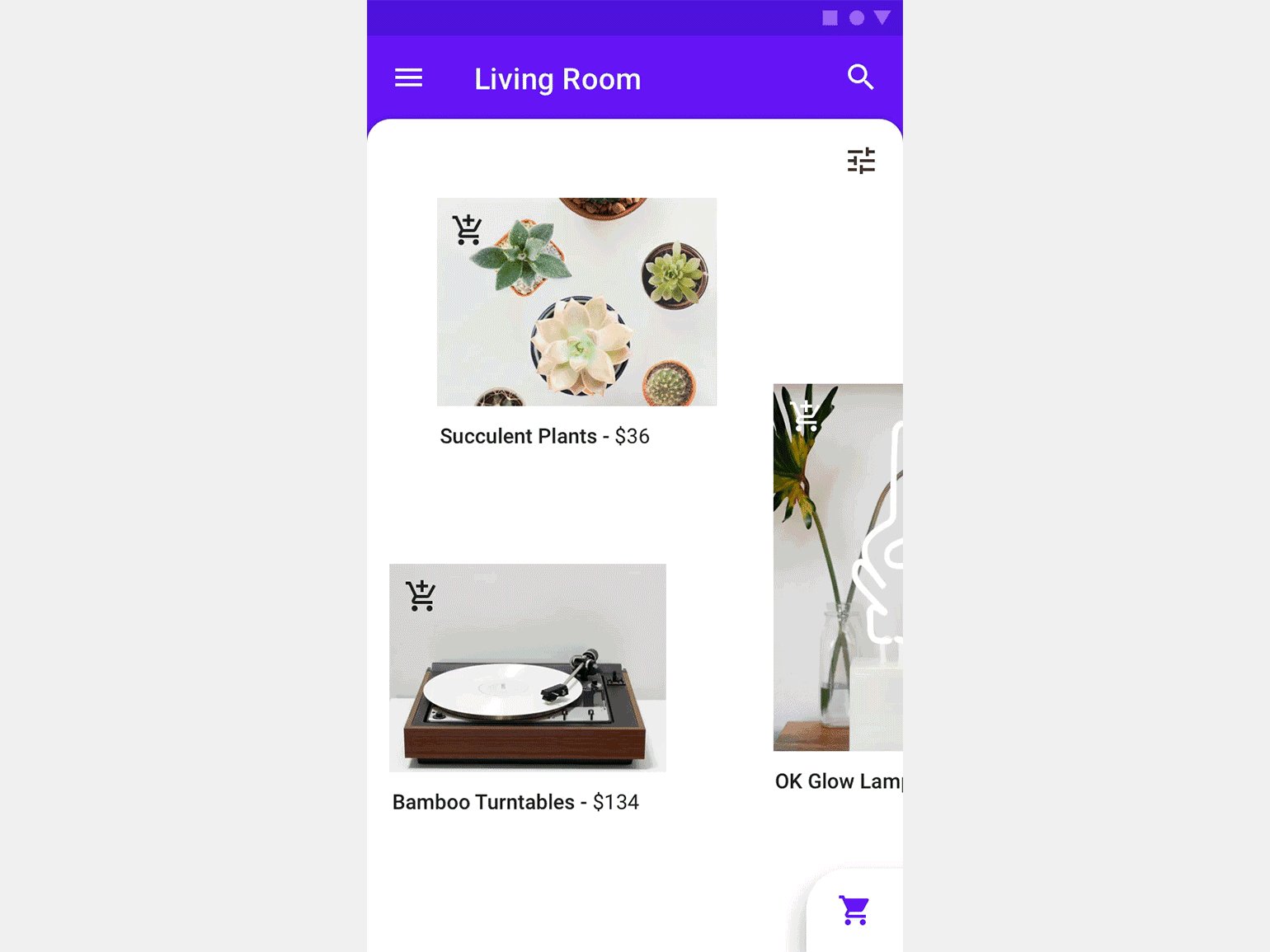
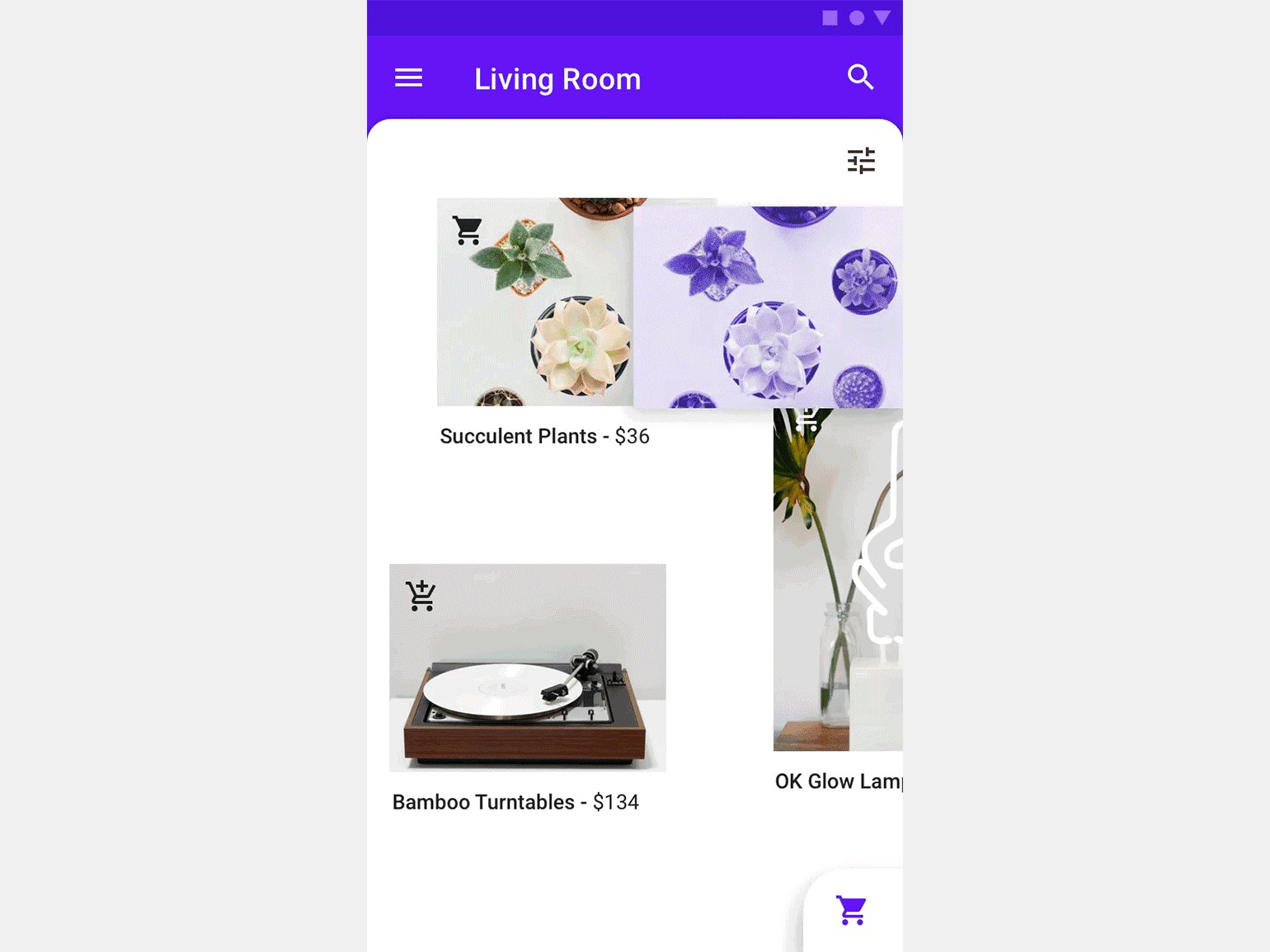
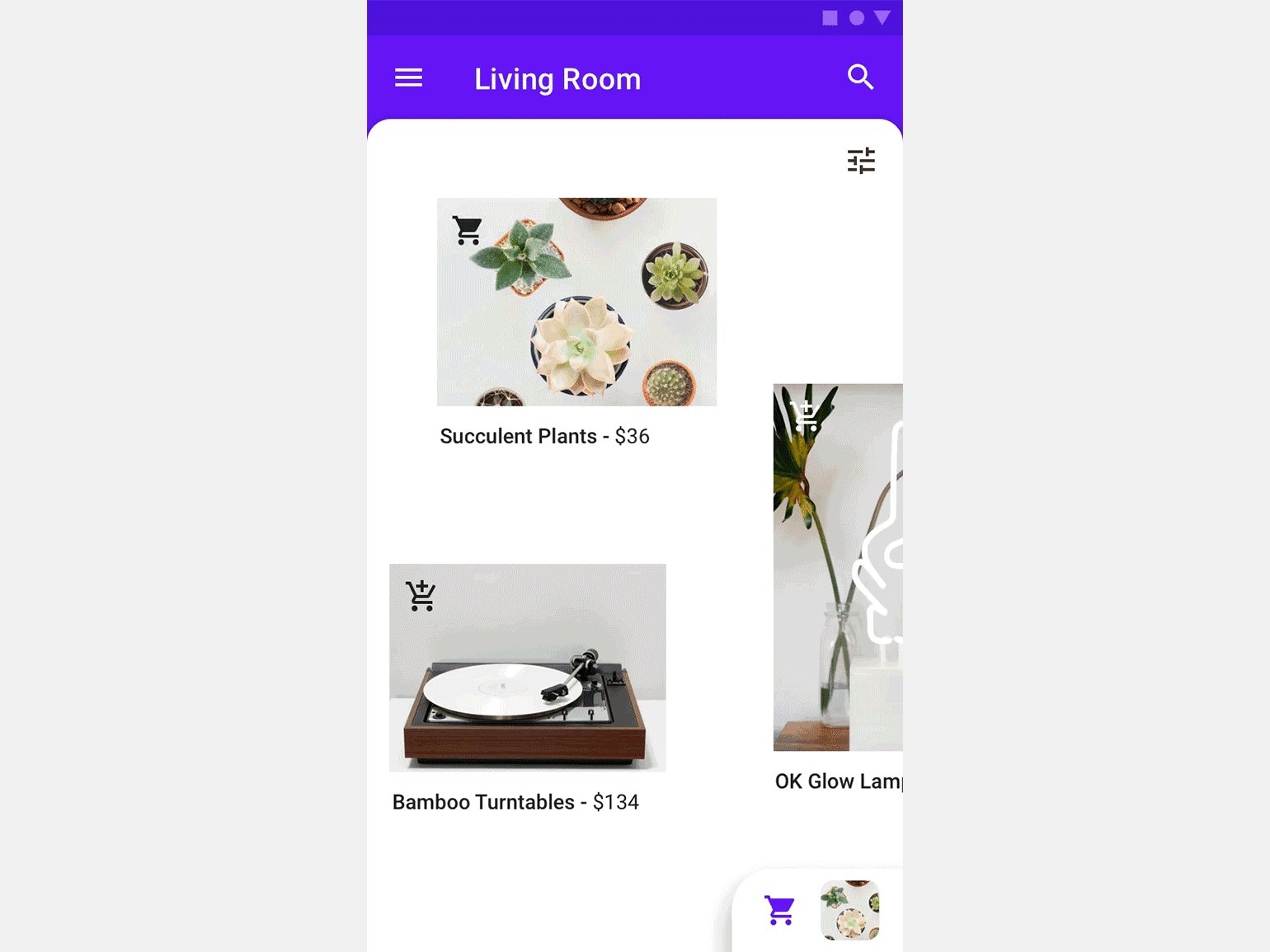
ანიმაცია Material Design-ში
ანიმაცია Material Design-ის ერთ-ერთი ძირითადი ნაწილია და ის დეტალურადაა გაწერილი გაიდლაინებში. მისი დახმარებით, ინტერფეისი უფრო გამოხატული და მარტივია მომხმარებლისთვის გამოსაყენებლად. ის უნდა აკმაყოფილებდეს სამ ძირითად პრინციპს:
1. ინფორმატიულობა.
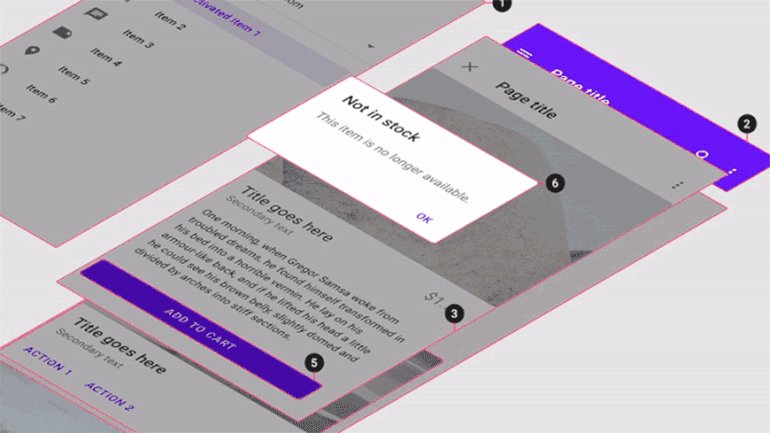
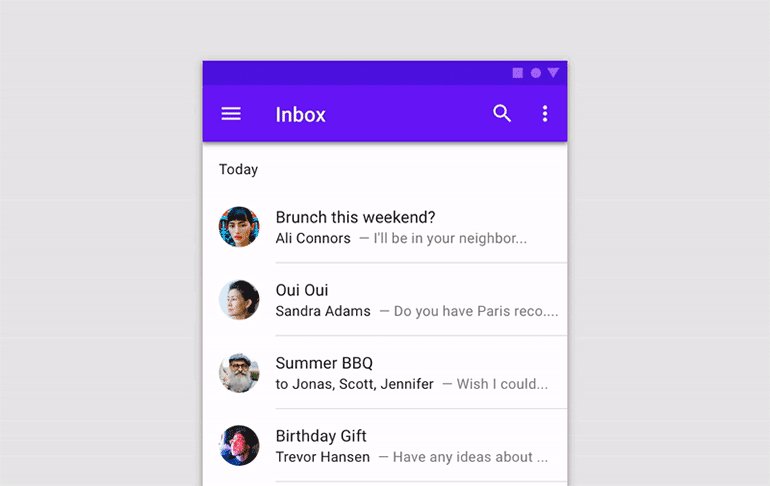
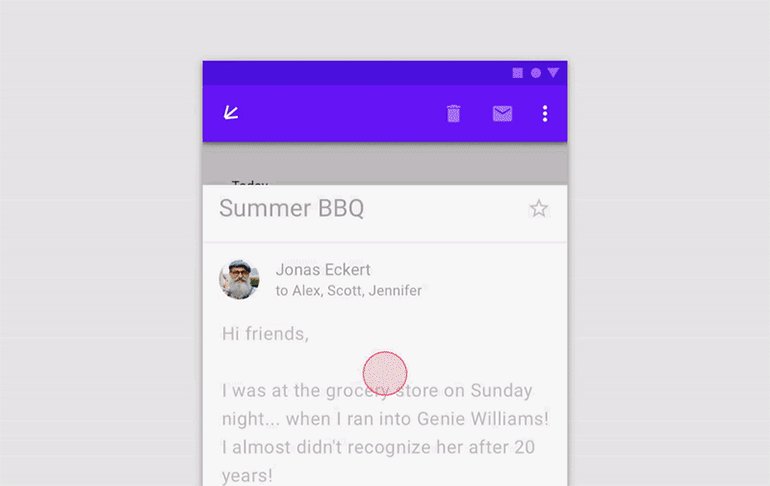
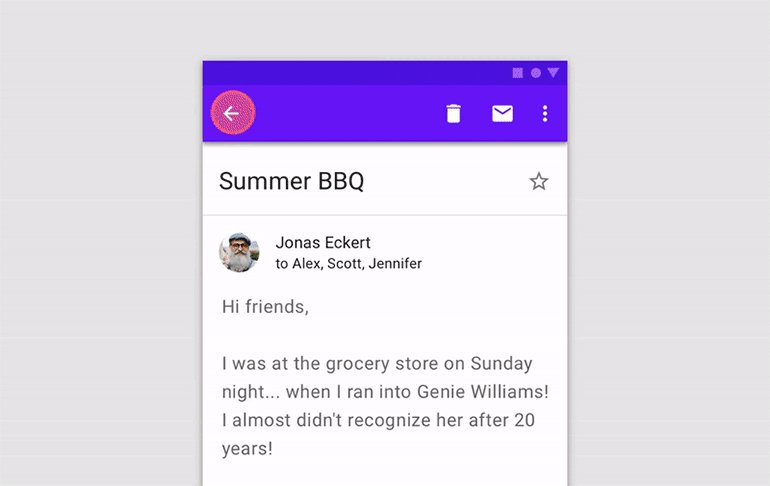
ანიმაცია აჩვენებს ელემენტებს შორის სივრცულ და იერარქიულ კავშირს: თუ რა ქმედებებია ხელმისაწვდომი მომხმარებლისთვის და რა მოხდება, თუ ის შეასრულებს რომელიმე მათგანს.

2. ორიენტაცია.
ანიმაცია ფოკუსირებას ახდენს მხოლოდ მნიშვნელოვან ელემენტებზე და მთავარი ქმედება ყოველთვის ყურადღების ცენტრშია.

3. გამოხატვა.
ანიმაცია გამოხატავს ყოველი პროდუქტის ინდივიდუალურობას, ხასიათსა და სტილს. ამ მთავარი პრინციპების მეშვეობით, ანიმაცია ხელს უწყობს დიზაინერს, უკეთესად ააწყოს მომხმარებელსა და ინტერფეისს შორის უკუკავშირი.

განვიხილოთ რამდენიმე შესაძლო სცენარი:
იერარქიის მითითება – საჭიროა რომ, ელემენტების ურთიერთკავშირი დავანახოთ მომხმარებელს.

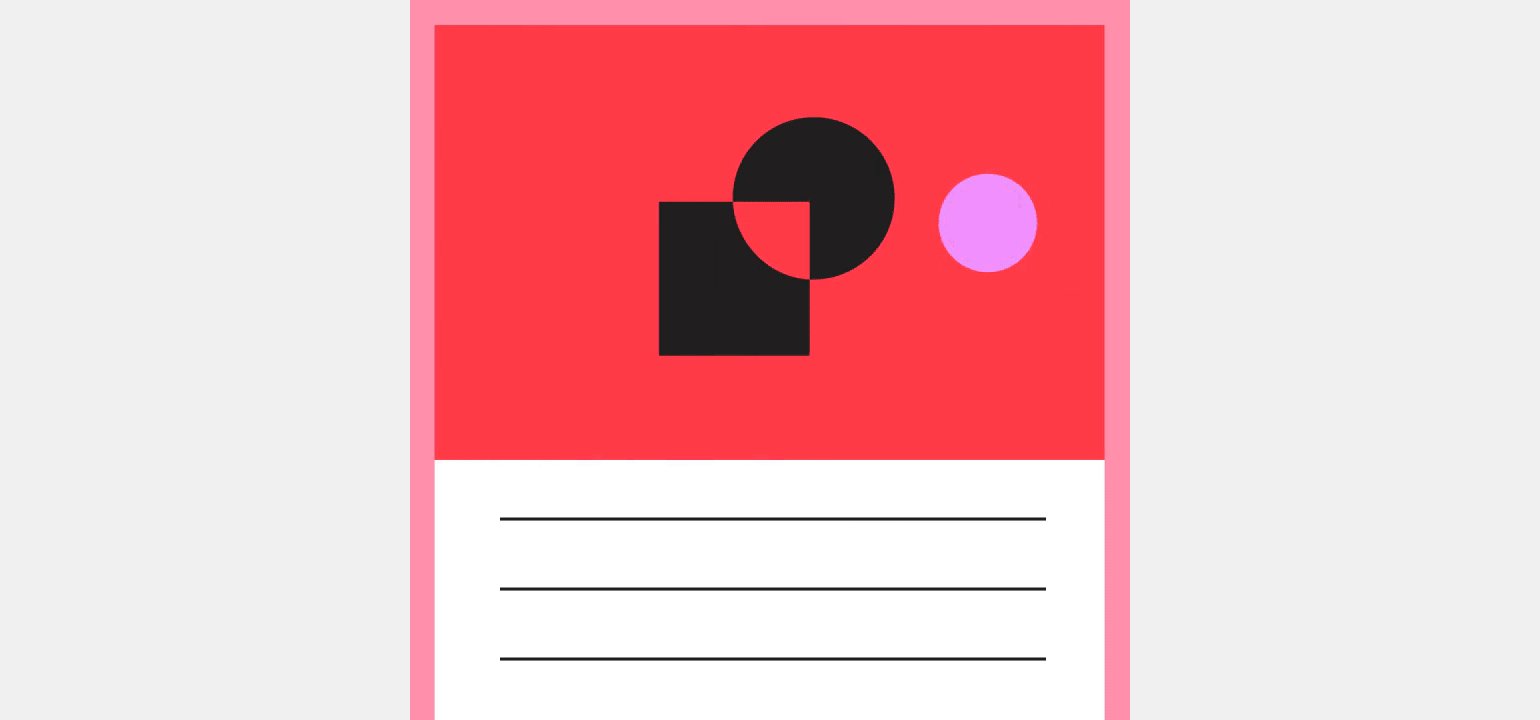
შესწავლა – რომ მომხმარებელმა მარტივად შეძლოს ინტერფეისში გარკვევა უშუალოდ გამოყენების დროს.

მიმზიდველობის დამატება – რომ მომხმარებელს კვლავ ჰქონდეს პროდუქტთან ურთიერთქმედების დამყარების სურვილი.

ამასთანავე, Material Design-ში, ანიმაციის ძირითადი წესის თანახმად, ეკრანზე გამოსახული თითოეული ობიექტის ქმედება უნდა იყოს აჩქარებული. თუ გავითვალისწინებთ ცნობილი დეველოპერის, ჯონ შლემერის აზრს, არ აქვს მნიშვნელობა, ზუსტად სად გაჩერდებიან ობიექტები.
სხვა კორპორაციების მიერ ასევე შექმნილია საკუთარი დიზაინ-სისტემები.
დაბალანსებული სამუშაო პროცესის საიდუმლო თანამედროვე სამყაროში